Grid Interaction Functionalities
Grid interactions require students to enter a response by interacting with a grid area in the answer space. There are three general ways in which students can interact with the grid area.
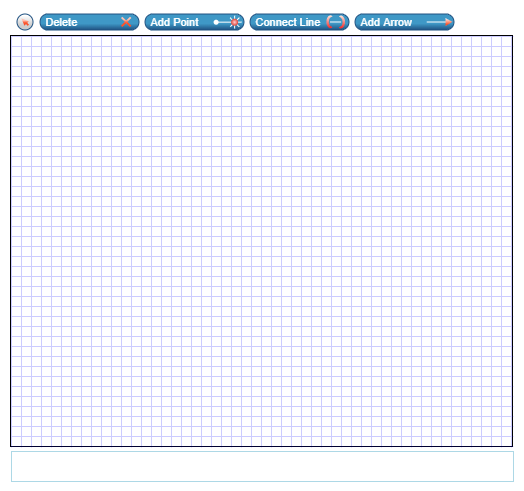
- Graphing Functionality: Students can use various tool buttons to add points, lines, and other geometric shapes to the grid area. Only the Grid interaction sub-type allows you to create interactions with this functionality. Refer to Standard Grid.
Figure 96: Grid Interaction: Graphing

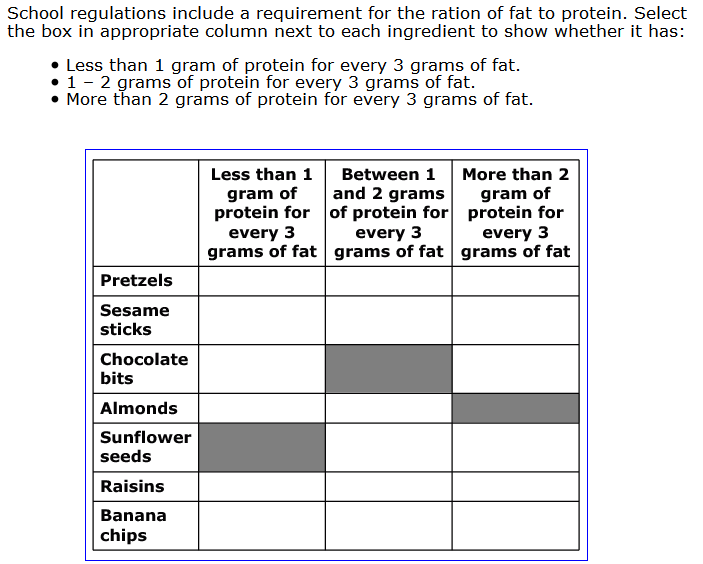
- Hot Spot Functionality: Students can click or hover over interactive regions in the grid area (hot spots) to activate them. Activated hot spots become highlighted, become outlined, or display an image. Both standard Grid and Hot Spot interaction sub-types allow you to create interactions with this functionality. Refer to Standard Grid and Hot Spot.
Figure 97: Grid Interaction: Hot Spots

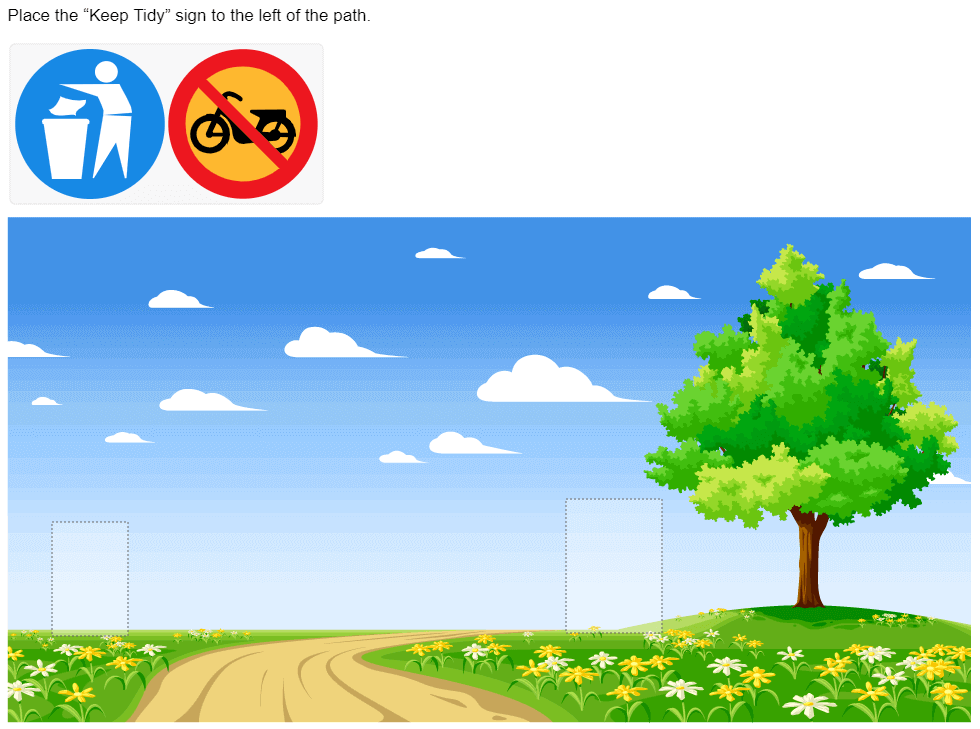
- Drag-and-Drop Functionality: Students can click image or text objects and drag them into various locations in the grid area. The objects for these interactions are either provided in a palette beside the grid area or pre-placed within the grid area itself. Both standard Grid and Graphic Gap Match interaction sub-types allow you to create interactions with this functionality; however, only Graphic Gap Match interactions allow text objects. Refer to Standard Grid and Graphic Gap Match.
Figure 98: Grid Interaction: Drag-and-Drop

The functionalities of these interaction types are not mutually exclusive. A single standard Grid interaction may require students to select hot spots and place objects, or graph lines and select hot spots, and so on. However, a Grid interaction cannot include pre-placed objects if it also includes the Delete tool button above the grid area.